
上周我们聊了第1部分,明确了要做一款《虾票票》App~
今天我们来到第2部分,从iOS的发展历史开始聊,然后使用Xcode创建一个iOS工程,再介绍工程里常用的一些配置。
iOS简史
iPhone 1代诞生
在iPhone出来之前,Apple的两款明星产品非iMac和iPod莫属,而当时乔布斯就在想,那能不能把iMac缩小,或者把iPod扩大,从而做出一款手机呢?乔布斯把这个任务分给了两个产品线,也就是iMac团队和iPod团队,可能你想不到,最后是谁成功了?
- 基于iMac强大的macOS系统,第一款iPhone有非常强劲的性能;
- 并且在大家想着怎么做出各式各样的手机键盘时,乔布斯则在想为什么不把键盘作为一个软件呢?这样我想要什么样的键盘就能有什么样的键盘,并且还将拥有更大的屏幕和更轻的重量。
在2007年的Apple发布会上,乔布斯不停地重复三组词:An iPod、A Phone、An Internet Comunicate、An iPod、A Phone...

原来最后他把三个功能组合到了一台设备上,这就有了我们的iPhone 1代了!
当时他还提到了笔记本概念提出者Alan Kay曾说的一句话:
People who're serious about software should make their own hardware.——1970
那些热衷于软件的人也应该制作他们自己的硬件。——1970
三十多年后的2007年,Apple也做到了,后来微软其实也做到了。同时,Apple对自己硬件的所有细节都了如指掌,算是真正做到了软硬结合。
版本历史
- 最开始的iOS版本叫做iPhone OS,到了第4个大版本,才叫iOS,这个时候是把iPod OS、iPad OS和iPhone OS进行了融合;
- 到了iOS 13的时候,因为iPad一些独特的功能,比如分屏、支持Apple Pencil、文件系统等等,iPad OS又被独立出去了;
- 直到最近的iOS 15。
参考:iOS版本历史——Wiki
系统特点
相比另一主流系统Android,iOS的特点很明显:
- 机型少,使用者相对少
- 生态封闭,少了自由和选择,多了安全性、易用性、软件更新及时性等等
- 主打高端市场,品牌是否溢价因人而异
这是2017年的时候Apple做了一个宣传广告,把自己的特点放大,用稍微浮夸的方式表现Apple的优点,感兴趣可以去看看。
Switch To iPhone - Commercial by Apple——Youtube
iOS工程创建
下面回到正题~
新建工程
类似于所有IDE,新建工程无非就是这几步:

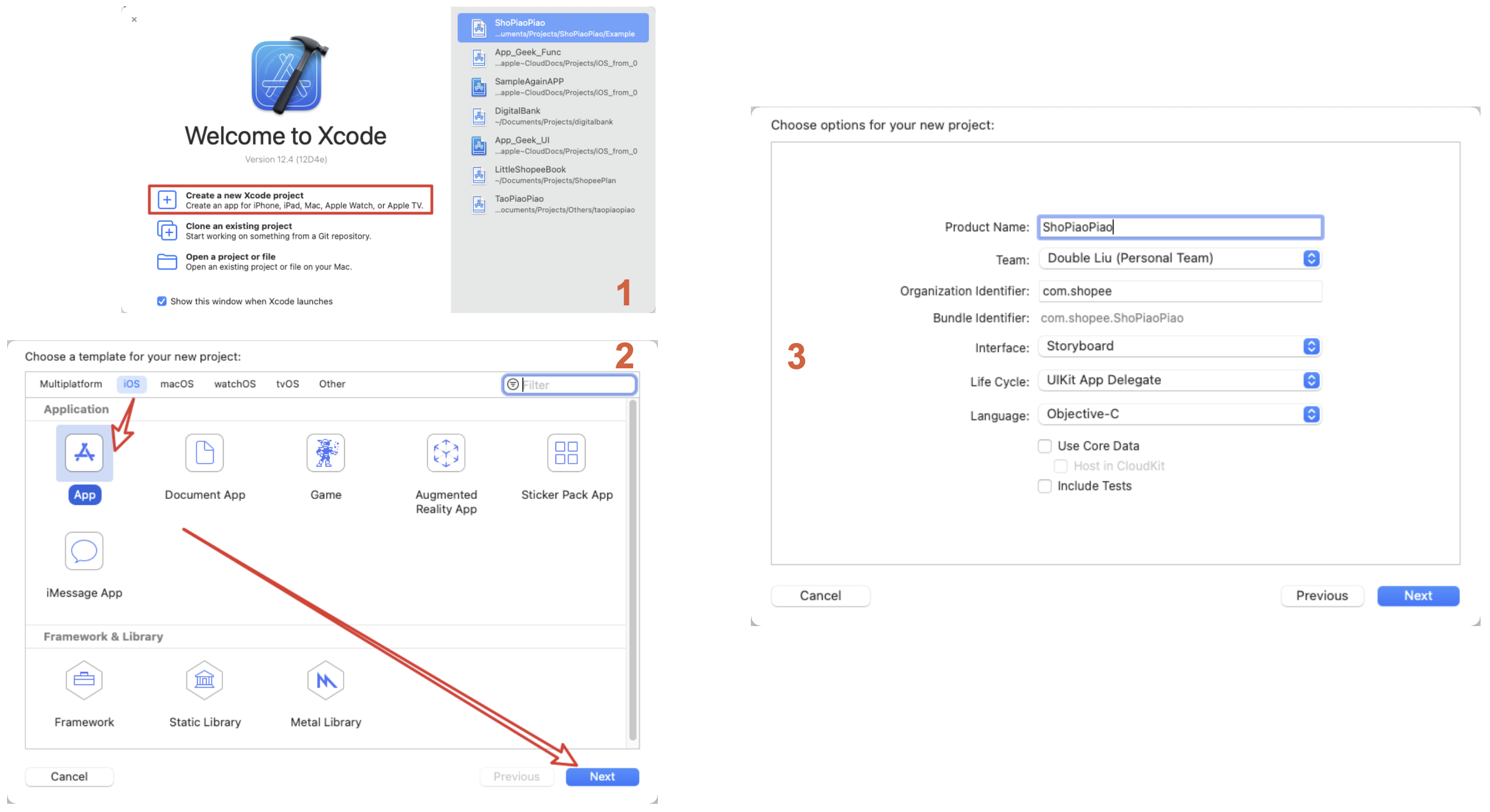
- Create a new Xcode project
- 选择iOS-App,点击Next
- 填写工程相关信息
- Team可以不填,基本是在真机调试或者App上架时才有用
- Organization Identifier一般是类似com.organization_name的形式
- 本项目基于OC语言,Interface、Life Cycle以及Language都是固定的了
- 两个复选框暂时不用管,也不用勾选
- 点击Next
后面选择好了路径即完成新建。
接下来介绍工程中比较常用的三个配置:App图标、启动页面相关以及Info.plist常用属性
App图标

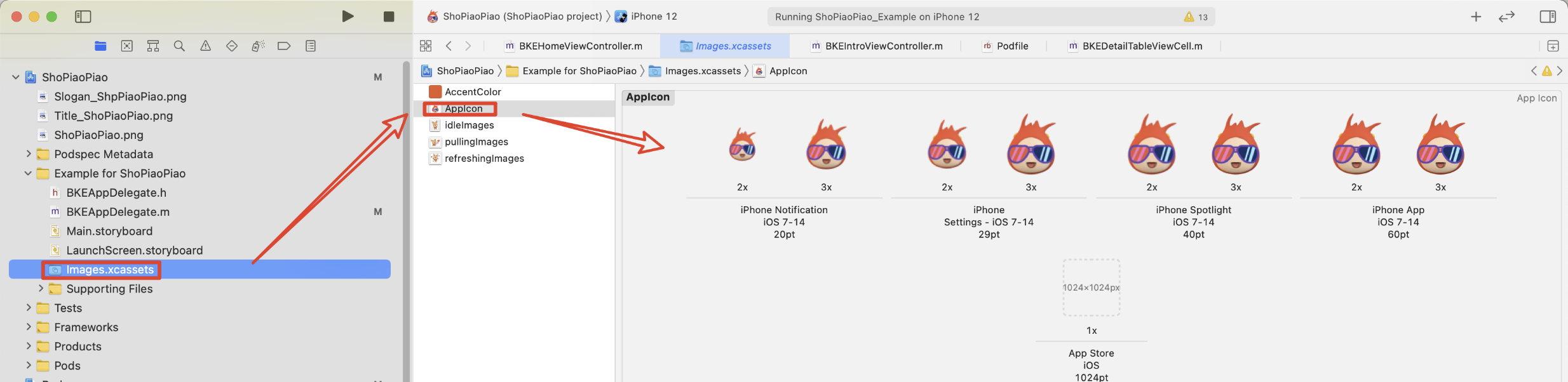
新建工程后默认存在一个文件,只需往其拖入图标即可

- 关注红色箭头
- 创建工程后,会自动生成Images.xcassets文件,这个文件可以建立很多图像集,用来存储图片
- 拖动自己的图片到AppIcon这个图像集里,也就设置好我们的App图标了
- 至于怎么设计自己的App图标,就看个人发挥了~
- PS
- 如果想要丰富的图标素材,可以去iconfont——阿里图标库看看
- 细心的你可能会发现图片集里有各种比例的图标,它们可以通过Prepo应用(App Store里有)生成
- 在iOS 10.3后,Apple加入了动态替换特性,其实我们在双十一这种节日就可以体会到,App图标自动切换了,而并不需要重新安装App
- 步骤:设置info.plist => 放图片 => 调用setAlternateIconName方法
- 待会我们会提到info.plist文件
- 关于App的角标Badge,比如微信App上显示的未读消息数,设置applicationIconBadgeNumber属性即可
启动页面相关
一个App启动时展示的页面实际上是由「启动页面 + 闪屏」组成,为什么要有两个页面呢?
1)先说说启动页面,又叫Launch Screen:
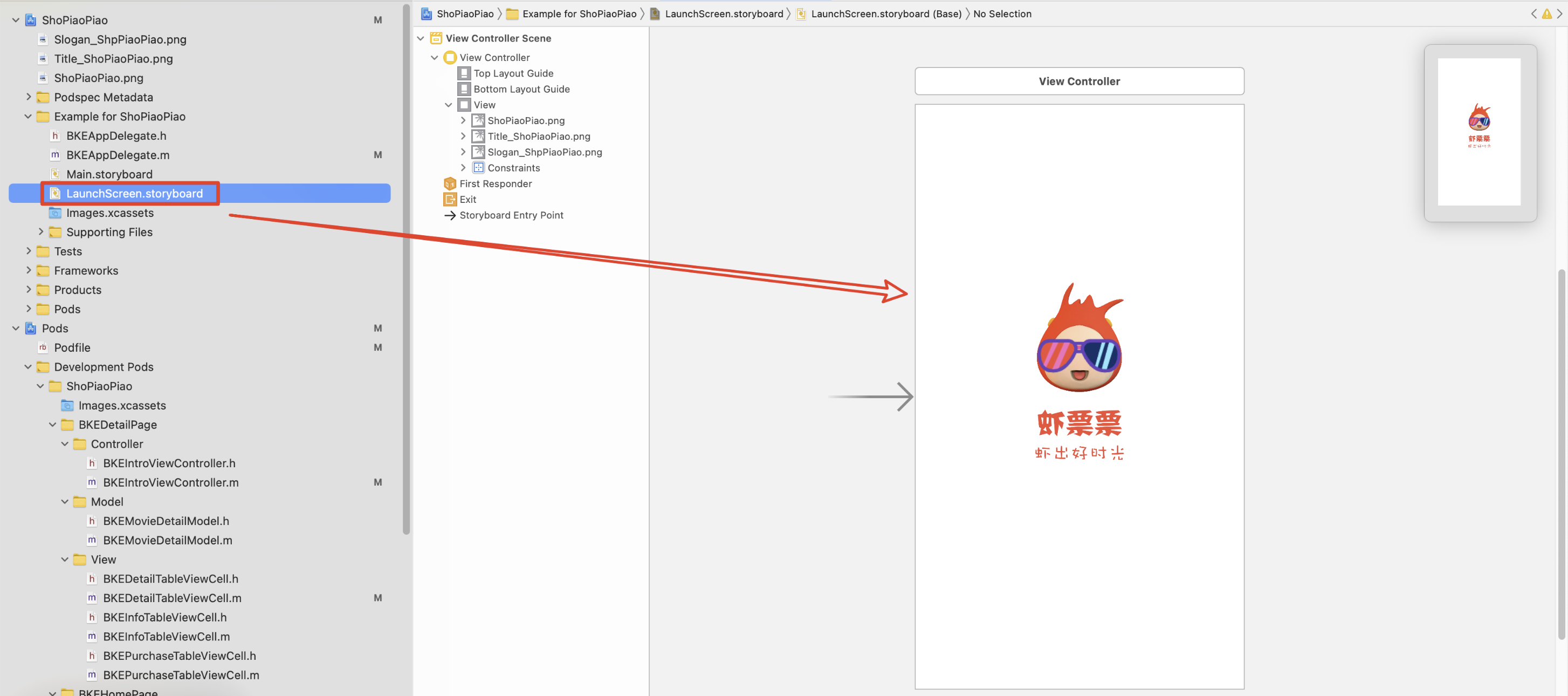
在新建工程时也默认生成了一个LaunchScreen.storyboard文件,顾英思义,故事板,其实类似一个画板,可以通过添加一些UIKit组件来做自己的启动页面(关于UIKit组件的讲解,请继续关注本系列哦~)

同样关注红色箭头,实际上我用了三张图片(图标+艺术字+艺术字)组成了这样一个启动页面。
但是这个启动页面有一个特点,它的展示很快,不方便控制,所以有可能发生一种情况:启动页面消失了,而App里的内容还没加载出来,从而给用户展示一个空的页面。
2)所以就有了闪屏,又叫Splash Screen:
它被使用的初衷就是避免在启动应用后展示一个空的页面给用户。
它是被人为添加的,现在从App的实际使用中其实可以感受到,这个闪屏已经被延伸作为投放广告、品牌推广的利器了!
所以它的出现有时可能适得其反,让App在初始化时还需要多加载一个页面,比如淘宝App,最近取消了广告,我才发现原来之前启动淘宝慢不是自己手机的问题。
在《Apple人机交互手册》里写了这样一句话:
https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
As much as possible, avoid displaying a splash screen or other startup experience.
尽可能避免展示闪屏或其它多余的启动体验。
但每个公司的文化也大相径庭,听说微软在这方面反而是鼓励App通过闪屏扩大品牌效应~
Info.plist常用属性
最后一部分其实是工程中至关重要的一个文件,它也是会自动生成的,主要提供App的一些基本配置。

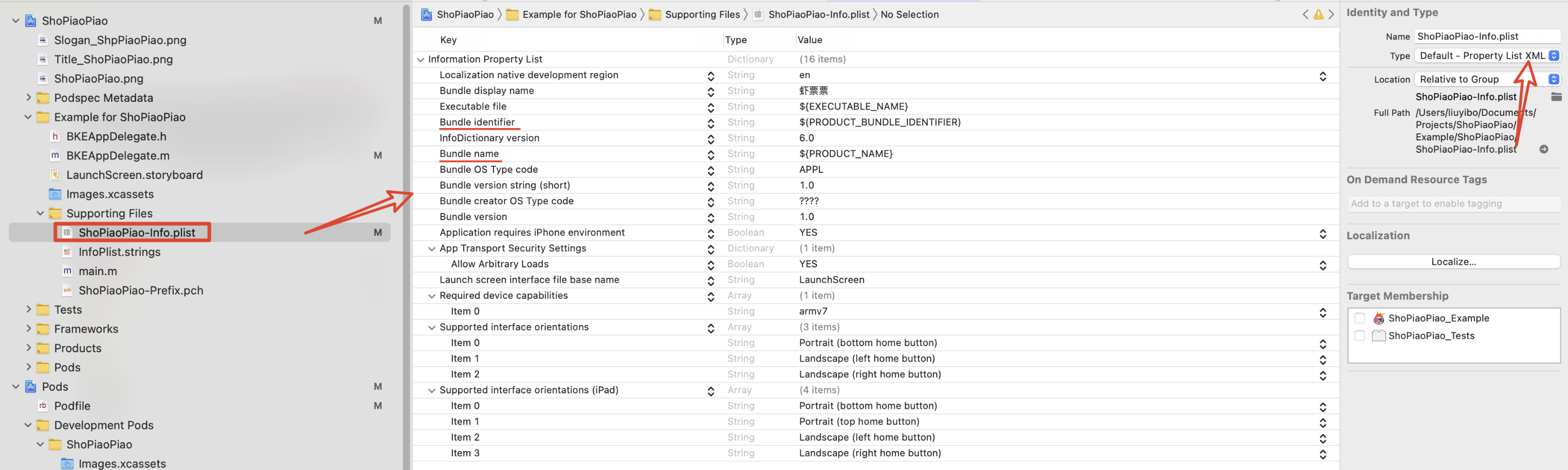
关注红色箭头,该文件本质上是一个XML文件,下面介绍里面的一些常用属性。
1)Bundle identifier
- App的唯一标识符,主要是在App上架时申请证书需要
- 格式类似于com.<company>.<appName>,下面看看我们常见App的Bundle identifier:
- com.tencent.xin
- com.tencent.mqq
- com.ss.iphone.article.News
- 应该都能猜到,可以看出格式也没有唯一标准,比如最后一个头条App的格式
- 参考
2)Bundle name
- App的安装包名,默认为新建项目时设置的Product Name
3)Privacy系列
- 权限相关的属性,比如访问相册、摄像头等等
- ⚠️:其Value值一定要写清楚具体的用途,而不是单纯的写“使用…权限”,否则在上架时将面临审核被拒的问题
PS:如果想在代码中获取上面这些属性,可以通过下面的代码获取其字典,根据Key即可取到相应的Value。
NSDictionary *dic = [[NSBundle mainBundle] infoDictionary];
- OC语言里调用方法的方式比较独特
- 方括号[]表示方法调用
- [NSBundle mainBundle]是调用的NSBundle类的类方法,返回一个实例对象
- 再通过实例对象调用其infoDictionary方法,返回一个字典对象
- 具体语法可参考Objective-C函数——易百教程
下周再见👋
我们会聊一聊:
- iOS的系统架构
- UIKit库里的重要成员
- UIView、UIViewController以及它们各自的继承关系
- 各个组件的基本使用和特性
❗️现在你可以尝试新建你的第一个App了!给它添加一个App图标,设置它的启动页面,修改相关的info.plist属性~


