
上次我们聊完了iOS的常用UI组件,不知道你是否已经可以制作一些简单的UI界面了呢~
但是,在实践的过程中很难不遇到BUG,或者结果很难直接符合预期,这个时候我们就需要用到调试功能了!
接下来,让我们进入从《虾票票》带你入门iOS系列(4)——Xcode调试。

⚠️:本节包含的调试技巧并不局限于iOS开发,应该大部分IDE中都包含这些功能。
甜:断点相关
添加断点
添加断点很简单,在代码对应行号处上单击即可;删除断点时,通过将断点标记拖出区域即可。
条件断点
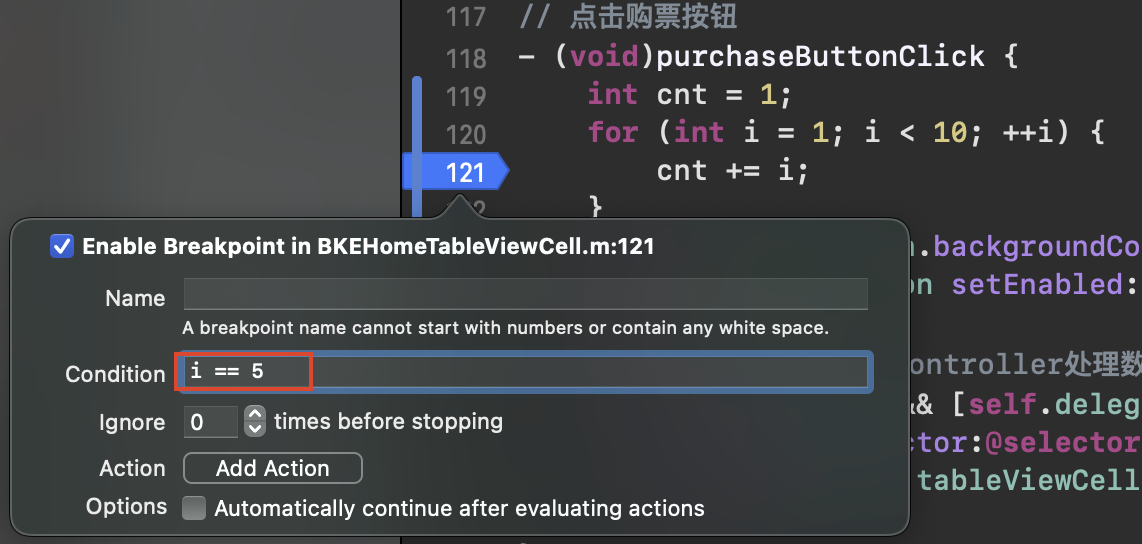
右键断点-Edit Breakpoint,填写合适的Condition,则运行到断点处时,只有符合Condition时才触发断点,暂停⏸️代码运行。

断点处自动执行任务
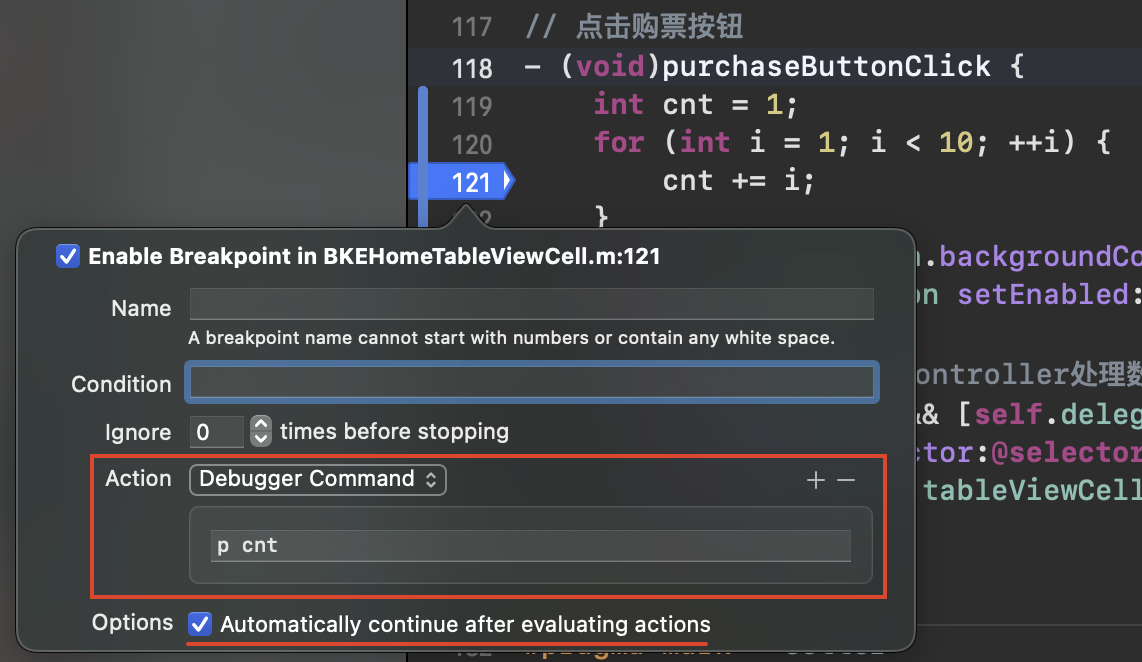
右键断点-Edit Breakpoint,添加Action,如 p cnt (调试命令类型),即在经过该断点时,打印 cnt 变量。
勾选下面的Options,即可在执行上述Action后继续运行代码,而不暂停。

断点忽略
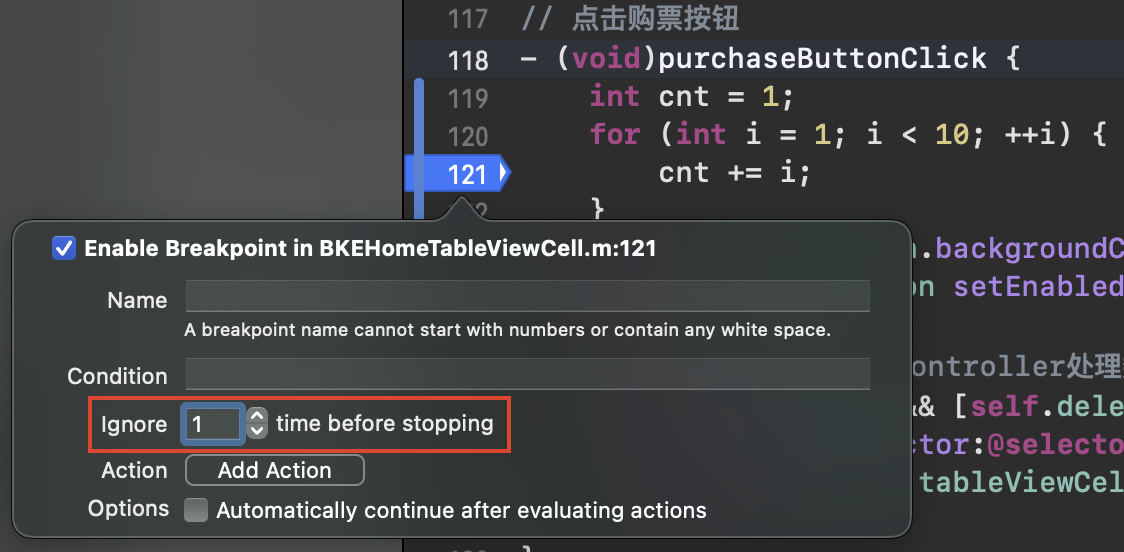
右键断点-Edit Breakpoint,如红框所示,则会忽略第1次触发断点的情况,在第2次触发断点时才会暂停,一般用于忽略初始化的情况。

异常断点
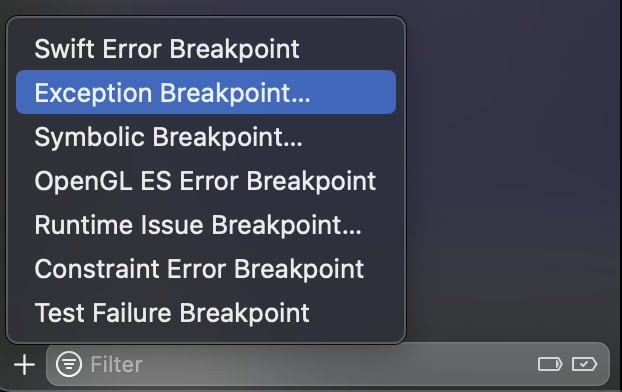
在断点导航栏的左下方可以添加异常类型的断点。
当发生异常时,则不会导致Crash,而是在即将Crash处暂停,此时可以很清晰地查看调用堆栈(详见下一小节介绍),定位Crash根源。

符号断点
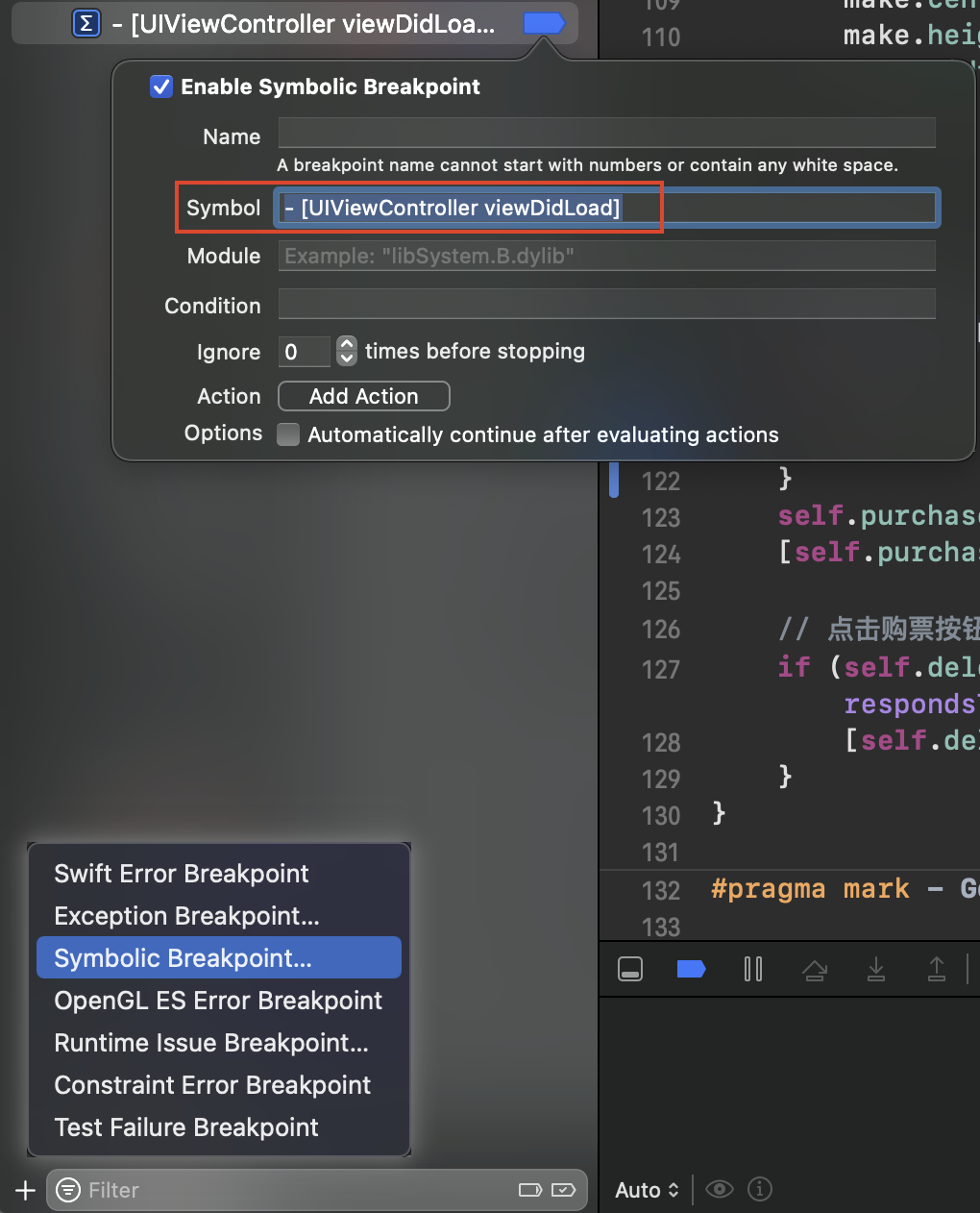
在断点导航栏的左下方可以添加符号类型的断点,设置Symbol为某种类型的方法,如 - [UIViewController viewDidLoad] ,即设置了该类方法的通用断点,而不需要在每个调用处添加断点。

PS:参考Xcode高级调试技巧,你知道吗?——简书
酸:调用堆栈查看
进入断点时,有3种方式查看当前的调用堆栈。
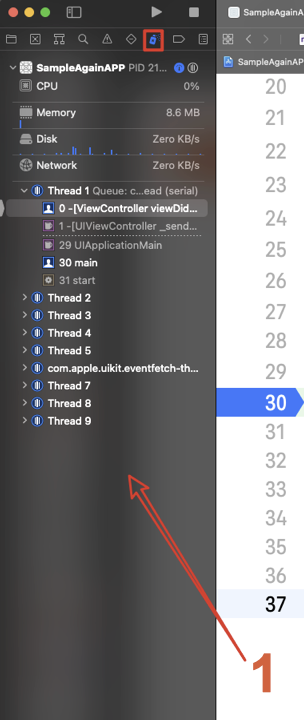
断点导航栏
断点导航栏区域显示了所有线程以及每个线程中的方法调用堆栈,0代表栈顶方法,即当前方法,数字大的调用数字小的。

PS:上图中省略的方法2~28调用的是iOS系统底层,因为iOS并不是开源的,所以看不到底层的调用堆栈。
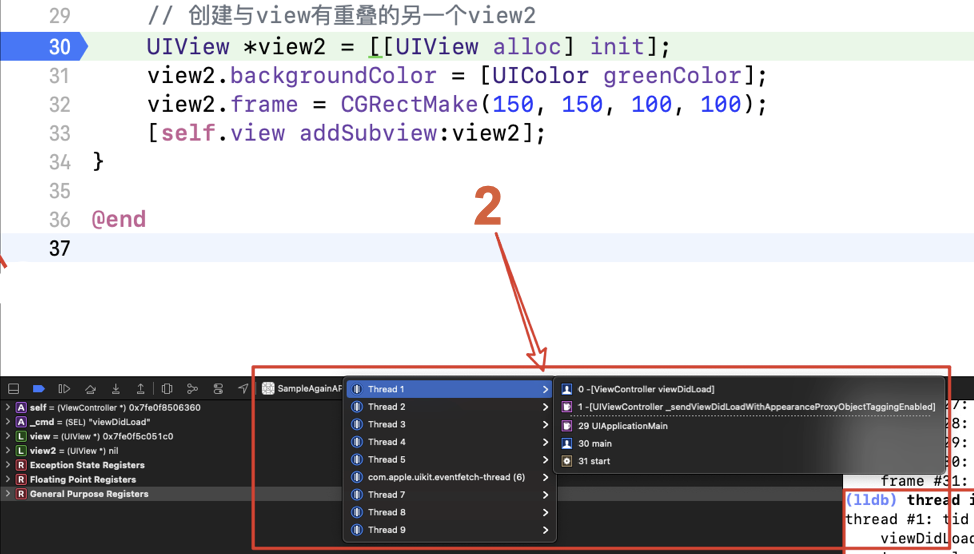
下方工具栏
下方工具栏的项目名称处展示了与断点导航栏相同的效果。

调试区域
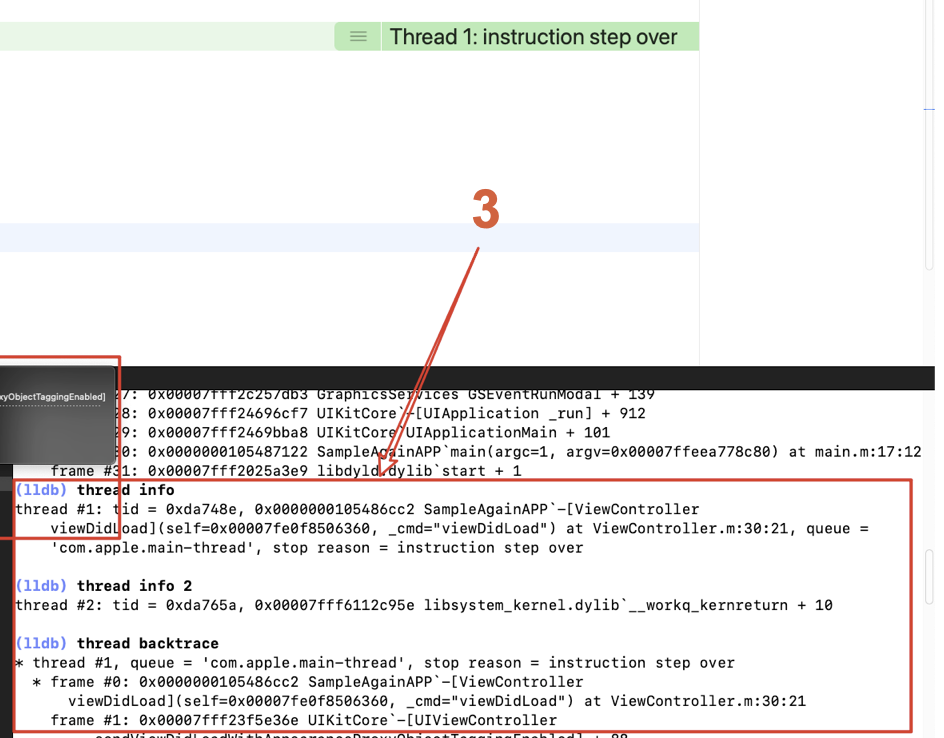
调试区域可以通过输入 thread backtrace 命令,以文本方式展示当前调用堆栈。

此外,还可以通过 thread info [i] 查看线程 i 的基本信息。
PS:参考iOS 打印函数调用栈,查看变量在何处调用——CSDN
辣:3D视图层级检查
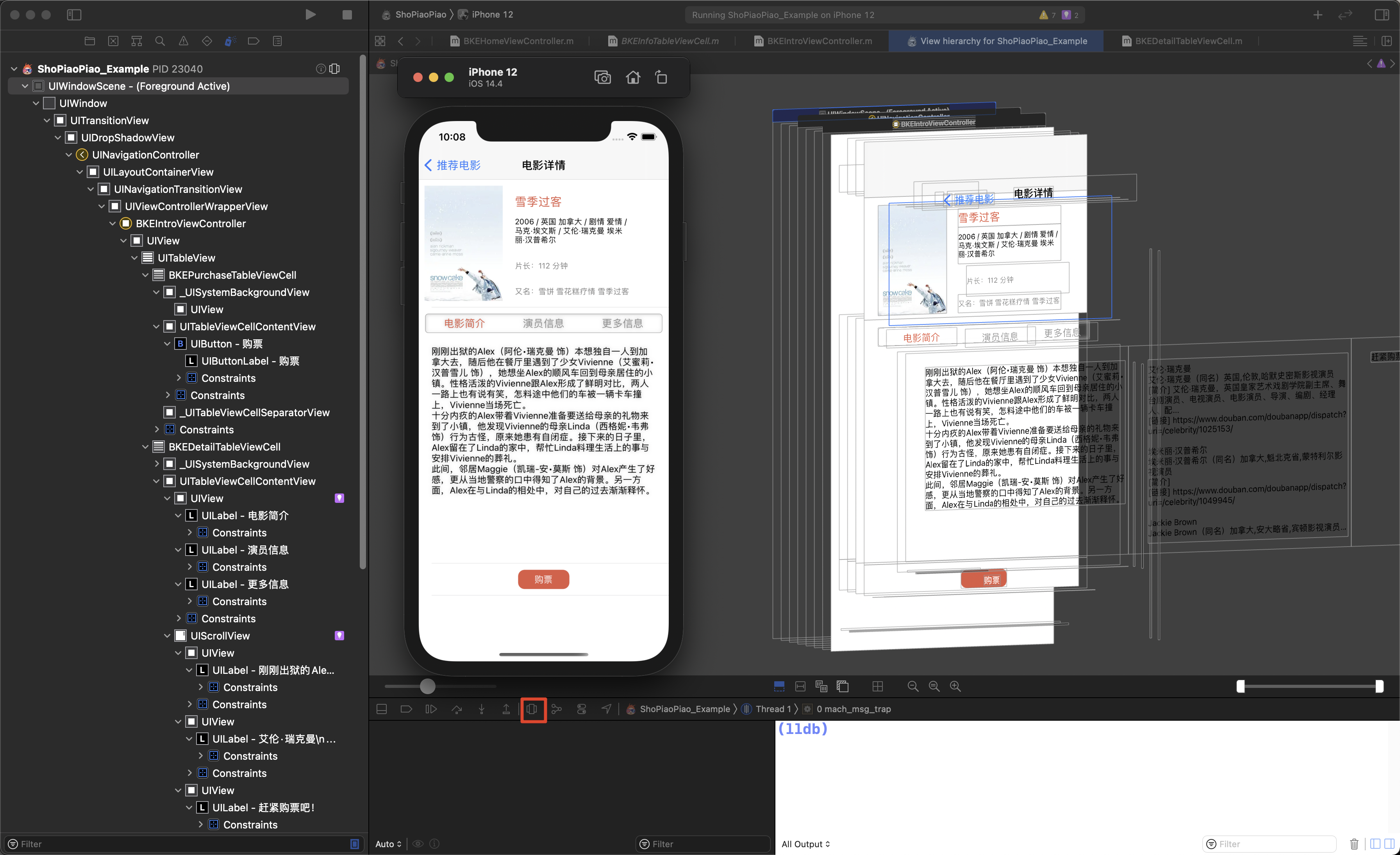
在使用App时,点击下方工具栏的红框按钮,即可查看App当前界面(见下图左边模拟器)的3D视图层级(见下图右边3D图)。

通过下方工具栏,从左至右,我们可以:调节视图层级之间的距离远近|展示被裁减的内容、展示约束、改变视图模式、改变背景|选择2D/3D视图|缩放|调整可视视图的范围。

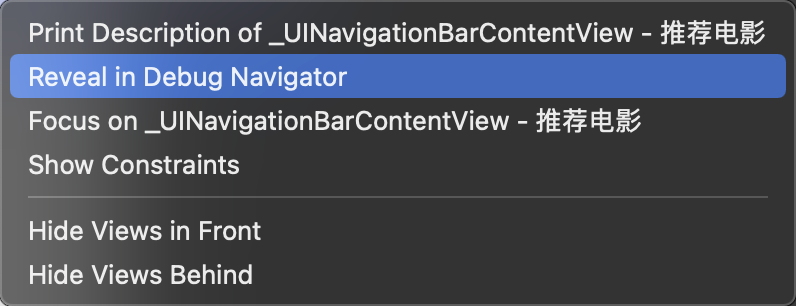
此外,右键某一个图层,选项如下图,点击Reveal in Debug Navigator,即可查看该图层在所有图层中的位置,方便捋清图层之间的嵌套关系。

总的来说,3D视图层级检查非常适合检查UI问题。
好了,短暂的时光总是这么短暂,这期是不是非常简短又实用呢?尤其是断点的一些高级调试技巧。
👏希望对你有所帮助,欢迎留言交流!
下周再见
我们再来瞅瞅《虾票票》App:

可以看到,除了UI界面,它还包含这些功能:拉取网络电影数据,下拉刷新,上拉加载更多,菊花loading交互等等。那么这些功能是不是很难实现哇?👀
也许它们是很难实现,但这并不重要,网上有很多开源的第三方库,它们已经实现了上述功能,我们只要会拉取它们并使用即可。
这也就是我们下周要聊的内容了:CocoaPods——iOS开发的第三方库依赖管理工具。
🎺敬请期待。
——湖南降温太快了,回深圳避寒🚄
2021.10.9


